Những thành phần cơ bản trên website?
Bạn đang trong quá trình làm một website mới hay có website rồi mà chưa vừa ý với mình thì có thể thay đổi bố cục lại. Tuy nhiên bạn chưa biết tên gọi đó như thế nào thì có thể truyền đạt ý kiến một cách hợp lý.

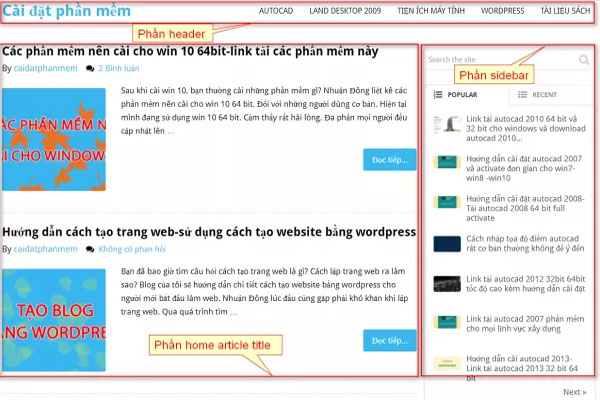
Thành phần này nằm ở vị trí đầu trang web và được hiển thị ở tất cả các trang trong website.
* Các trang trong website là gì? Ví dụ website của bạn sẽ có nhiều trang khác nhau như trang chủ, trang giới thiệu, trang liên hệ …
Bên trong header thường chứa những thành phần sau:
- Site ID
- Home link
- Menu điều hướng
- Search box
- Giỏ hàng
1.1 Site ID
Là định danh cho website, dễ hiểu hơn là tên website. Site ID thường được đặt ở góc bên tay trái. Bạn dễ thấy nhất chính là hình logo hoặc một đoạn slogan ngắn cho website.
1.2 Home link
Home link hay còn gọi là đường dẫn liên kết đến trang chủ, khi bạn click vào link này sẽ chuyển đến trang chủ của website.
- Trang chủ là gì? trang chủ là trang đầu tiên bạn nhìn thấy khi truy cập vào địa chỉ website như Bigweb.com.vn …
- Link là gì? link hay còn gọi là liên kết, link có thể được đặt bên trong hình ảnh hay đoạn text mà khi bạn click vào đó sẽ được chuyển sang một đường dẫn trang web khác.
Home link có thể được làm theo hai cách sau:
- Được gắn vào logo website.
- Được gắn vào đoạn chữ, bạn dễ thấy nhất như chữ Trang chủ hay Home …
1.3 Menu điều hướng
Là vùng chứa tập hợp các link dẫn đến các trang chính trên website. Thông thường menu sẽ được đặt bên trong header. Menu được thiết kế dễ nhìn, giúp cho người dùng nhanh chóng đi đến các trang chính trên website. Ví dụ bạn thấy menu có thể gồm các link sau như: Trang chủ, Sản phẩm, Liên hệ, Giới thiệu …
Có khi menu cũng được đặt ở Scan columns hay Footer, những thành phần này bạn sẽ gặp ở phần tiếp theo.
1.4 Ô tìm kiếm (Search box)
Đối với những website có rất nhiều bài viết hay sản phẩm, ô tìm kiếm giúp người dùng tìm những thông tin trên website một cách nhanh chóng.
Ở header, ô tìm kiếm thường đặt phía góc phải và được làm đơn giản để không chiếm qua nhiều diện tích. Nó chỉ bao gồm một ô để nhập từ khóa cần tìm và một nút tìm. Nếu bạn nghĩ đến một ô tìm kiếm có nhiều chức năng hơn ví dụ như tìm theo danh mục sản phầm, màu sắc … (thường gọi là tìm kiếm nâng cao), hãy nghĩ đặt nó ở Scan columns.
1.5 Giỏ hàng
Đối với những website bán hàng, bạn để ý sẽ thấy một biểu tượng hình giỏ hàng được đặt phía bên góc phải. Giỏ hàng có thể hiển thị thông tin như: số lượng sản phẩm đã chọn, tổng thành tiền là bao nhiêu? Khi người dùng click vào sẽ được chuyển đến trang giỏ hàng để xem chi tiết các sản phẩm đã đặt mua.
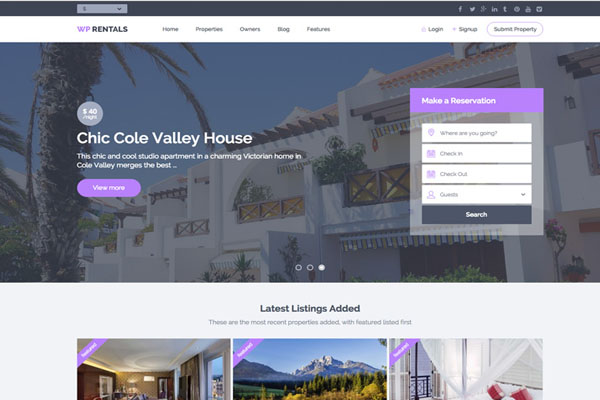
1.6 Slider
Thành phần này thường được đặt bên dưới header. Slider phổ biến là hình ảnh, gồm nhiều tấm hình khác nhau nhưng không phải là hiển thị tất cả lên trang web. Slider sẽ có nút điều hướng, giúp bạn có thể di chuyển qua các slide khác. Ngoài ra slide có thể là video.
Slider được thiết kế đẹp sẽ thu hút khách hàng của bạn ngay lần đầu tiên vào trang web. Ngày nay, bạn có thể bắt gặp slide ở rất nhiều trang web khác nhau.
2. Scan columns (Chia cột website)
Tại sao gọi là “scan columns”, scan giống như là bạn dùng mắt duyệt qua từng phần của trang web, mà cụ thể ở đây là cột (columns). Khái niệm scan columns đã có từ rất lâu, trước đó đã được dùng trong việc xuất bản sách báo. Ngày nay scan columns được áp dụng rộng rãi trong thiết kế website. Các dạng chia cột phổ biến bạn thường bắt gặp như chia 2 cột, 3 cột …
Scan column thường chiếm chiều rộng không quá nhiều, nó có thể chứa các thành phần sau:
- Menu điểu hướng
- Box tìm kiếm nâng cao
- Sản phẩm, bài viết nổi bật
- Thông tin liên hệ
- Banner quảng cáo
Banner
Có một số trường hợp nhầm lẫn giữa banner và header. Thực ra banner và header là hoàn toàn khác nhau. Từ banner được dùng trong việc quảng cáo như quảng cáo sản phẩm, quảng cáo sự kiện … Banner thông thường sẽ là hình ảnh, được thiết kế bắt mắt nhằm thu hút khách hàng. Các vị trí đặt banner phổ biến như trên cùng của trang (trên phần header) hay ở scan column. Ngoài ra bạn có thể thấy banner quảng cáo trong video clip như youtube chẳng hạn.
3. Content area (phần nội dung trang web)
Đây là phần nội dung chính của trang web và chứa thông tin nhiều nhất. Phần nội dung trình bày dễ nhìn, thông tin hay sẽ giữ chân khách hàng của bạn lâu hơn.
– Tiêu đề trang (Page title): thường được đặt ở đầu phần nội dung. Tiêu đề thường có font chữ to và in đậm nhằm cho người dùng biết trang web đang nói về vấn đề gì.
– Breadcrumb navigation (Breadcrumb trails): là thanh điều hướng phân cấp, giúp người dùng biết mình đang ở đâu trên trang web và có thể di chuyển giữa các mục trên trang web một cách nhanh chóng. Bạn để ý những trang tin tức thường có thanh điều hướng này và nó được đặt ở đầu phần nội dung trang. Ví dụ như: Tin tức → Thể thao …
– Phần nội dung chính: phần này có thể chứa bất kì thông tin nào, thông thường website sẽ có phần quản trị hay còn gọi là CMS để bạn có thể nhập nội dung này.
– Paging navigation (điều hướng phân trang): đối với những trang web chứa rất nhiều nội dung như một trang trình bày danh sách sản phẩm hay danh sách bài viết, việc phân trang nhằm giúp giảm tải cho trang web để trang web load nhanh hơn, nó cũng giúp cho người dùng không phải cuộn chuột quá nhiều. Điều hướng phân trang thường được đặt ở đầu, cuối hay cả đầu và cuối trong phần nội dung trang.
– Thanh thông tin: thường được đặt ở đầu hay cuối phần nội dung trang, thanh thông tin thường bao gồm các thông tin như ngày đăng bài viết, tác giả là ai, số lượt xem bài viết …
– Thanh chia sẻ mạng xã hội: bao gồm các nút chia sẻ trang qua các mạng xã hội phổ biến như Facebook, Google, Twitter …
4. Page footers
Còn gọi là chân trang, nằm ở vị trí cuối cùng của trang web và được hiển thị ở tất cả các trang trong website của bạn.
Chân trang thường chứa các thành phần sau:
- Thông tin bản quyền website
- Link liên kết
- Menu
Công ty VNOMedia Công ty thiết kế website chuyên nghiệp, uy tín tại Nghệ An, Hà Tĩnh luôn luôn đi đầu trong vấn đề nâng cao chất lượng dịch vụ, thiết kế website chuyên nghiệp – uy tín – chất lượng.
Nếu Công ty/Doanh nghiệp của bạn đang có như cầu thiết website, xin hãy liên hệ ngay với chúng tôi để được tư vấn miễn phí. Chắc chắn bạn hài lòng với uy tín, sự chuyên nghiệp và các chương trình khuyến mãi, sự hỗ trợ trách nhiệm, tận tâm của chúng tôi.
Liên hệ đăng ký dịch vụ
CÔNG TY TRUYỀN THÔNG TRỰC TUYẾN VIỆT NAM
Địa chỉ: Số 103 Nguyễn Du, TP.Vinh, Nghệ An.
Hotline: 0989.662.498
Xin trân trọng cảm ơn!
Nguồn tin: VNOMEDIA.VN
Các tin khác
- Hỗ trợ quản trị 0989662498
- Thanh toán 0986 698 334
- Dịch vụ 0989662498
- Đăng ký dịch vụ tại đây